

ConoHa WINGで新しく導入されたWEXALってどうなんだろう?本当に速くなるのかな?

本当に速くなりました!実際の画像で解説します
ConoHa WINGが新しく導入した「WEXAL Page Speed Technology(以下、WEXAL)」
より表示高速化を目指す機能ですが、本当に高速化になるのか気になりますよね。
そこで実際に、WEXALを導入してみた結果、WordPressの高速化に成功しました。
今回は、WEXALについて解説します。
[st_toc]WEXALとは

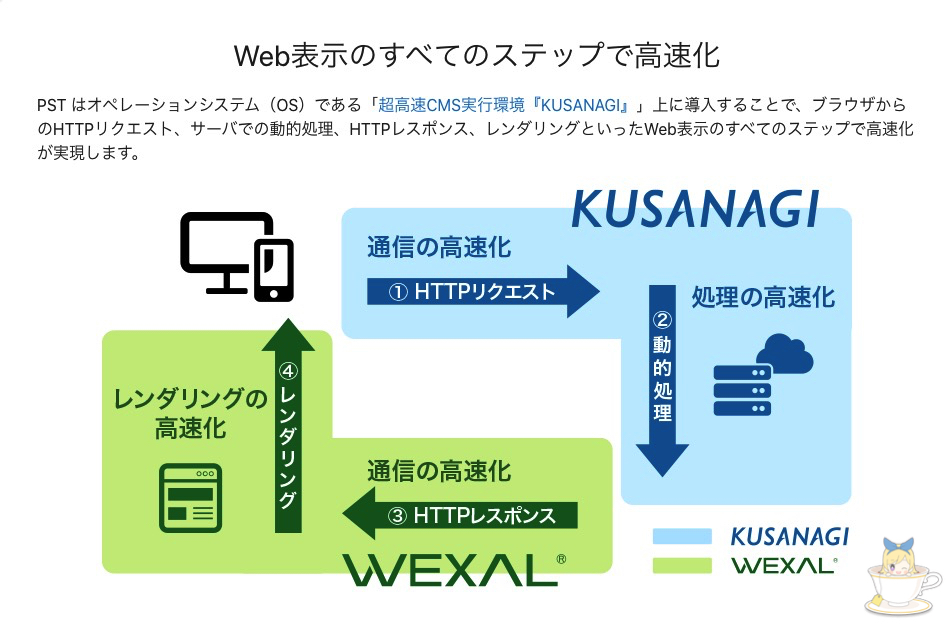
WEXALとは、正式名称を「WEXAL Page Speed Technology」といい、プライム・ストラテジー社が提供するWebシステム高速化エンジンのことで、導入することでWEBサイトの表示速度を実現するサービスです。
ConoHa WINGでは2022年4月21日よりサービス提供されました。
WEXALの特徴は

WEXALの特徴
- AI Davidによる表示速度最適化
- リソース最適化により表示高速化と転送量の削減
- オリジナルデータの改変なし
つまり、無料でWEBサイト(WordPress)の高速化ができます!
ConoHa WINGでWEXALを導入する手順
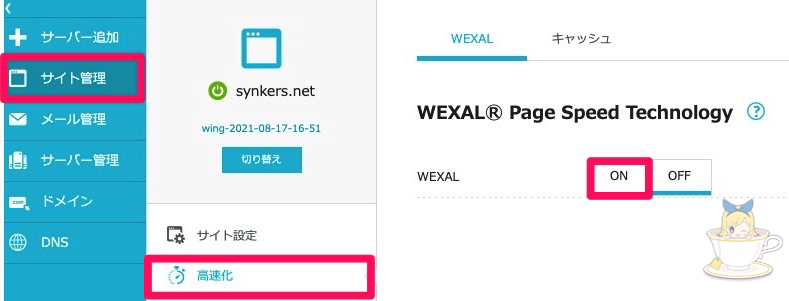
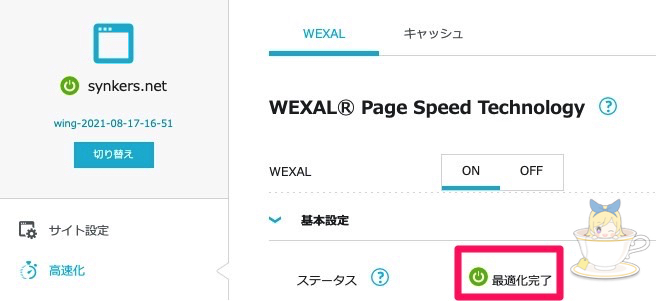
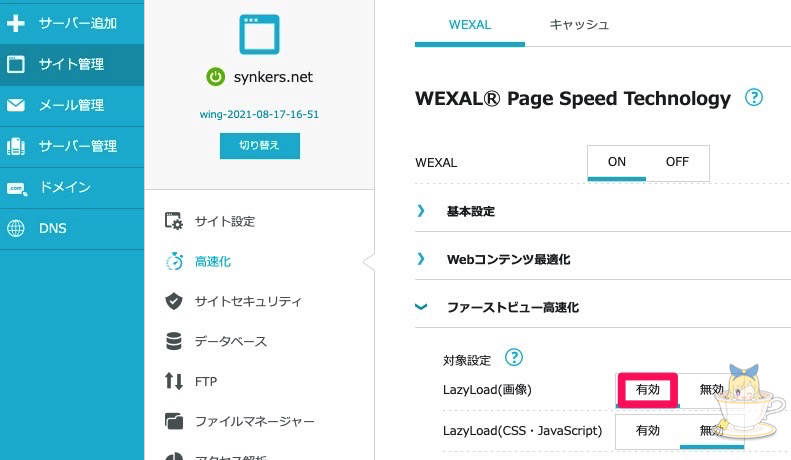
① サイト管理 → 高速化 → WEXAL をON

ONにしてしばらくたつと、ステータスが「最適化完了」になります。(最適化まで10分程度かかりました)

基本的には上の設定だけで十分効果があります。
私はさらに高速にするために、LazyLoadを「有効」にしました。

※ LazyLoadの有効で必ずしも高速になるとも限らないようです。このブログでは高速化できましたが他ブログでは変化は見られませんでした。
しかし、プラグインでLazyLoadを使用している場合はプラグインを無効にして、ここでLazyLoadを有効にしてもいいと思います。
プラグインが多いとそれだけでブログが重くなるからです。
なので、私は速度が変わらなくてもプラグイン削減のために「有効」にしました。
ポイント
LazyLoadとは画像の読み込みを遅らせ、画面の読み込みを速くするJavaScriptで、WordPressではプラグインもあります。
その他設定
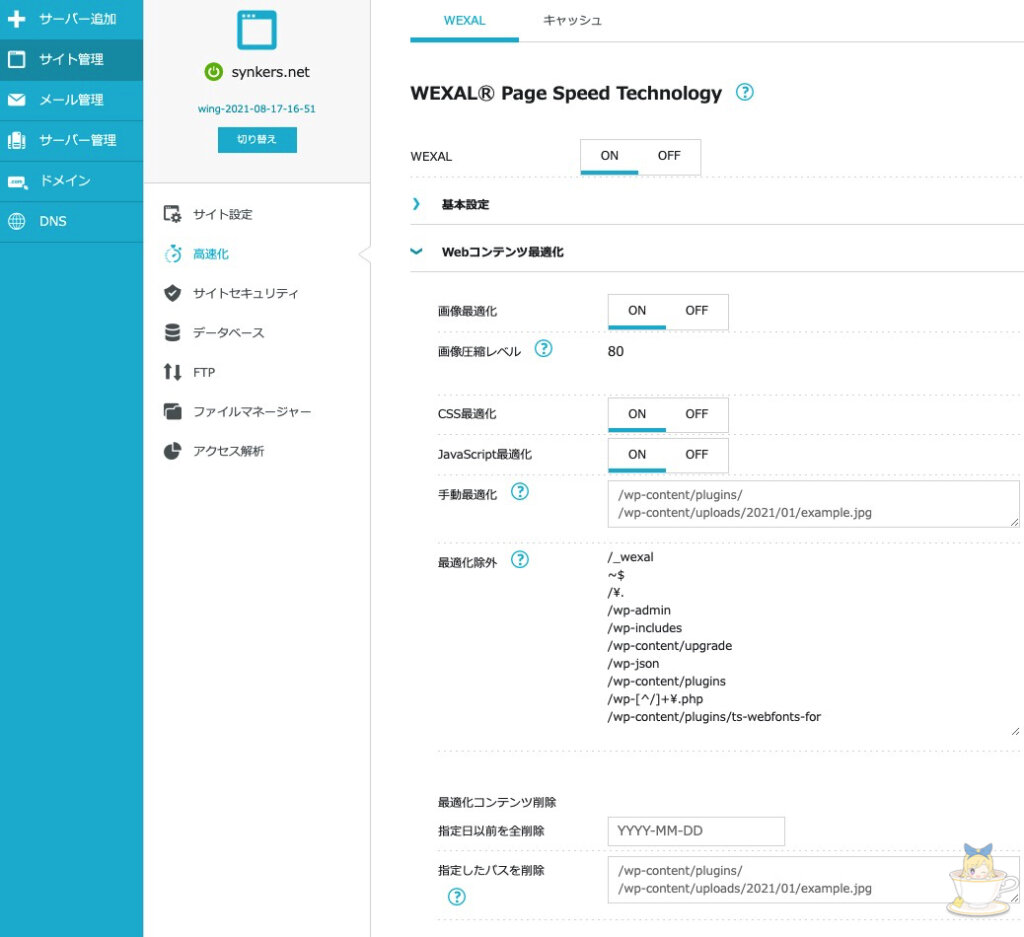
WEXALのその他設定は、『Webコンテンツ最適化』ページにあります。
下記はデフォルトの設定です。
デフォルトで、「画像最適化」、「CSS最適化」、「JavaScript最適化」がONになっているので特にいじる必要はありません。

WEXAL導入後のPageSpeed Insightsスコアの変化

上記の設定(『Webコンテンツ最適化』はデフォルト、『LazyLoad』は有効化)でブログがどれだけ変化したかPageSpeed Insightsで測定してみました。
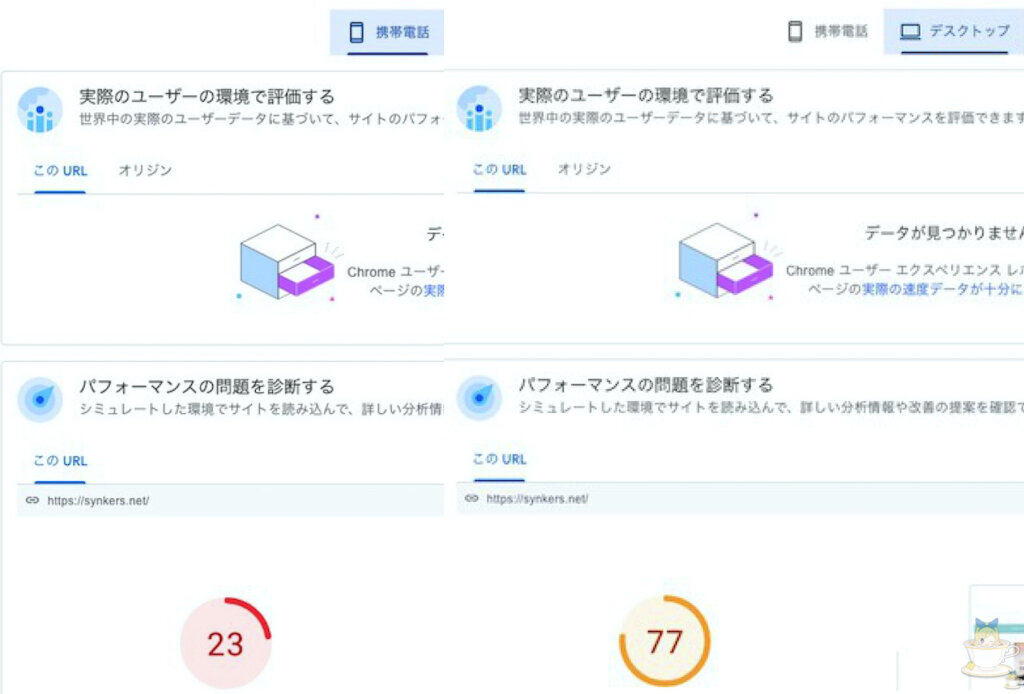
WEXAL導入前のスコア

モバイル・23、デスクトップ・77 です。
(…モバイル低すぎる…)
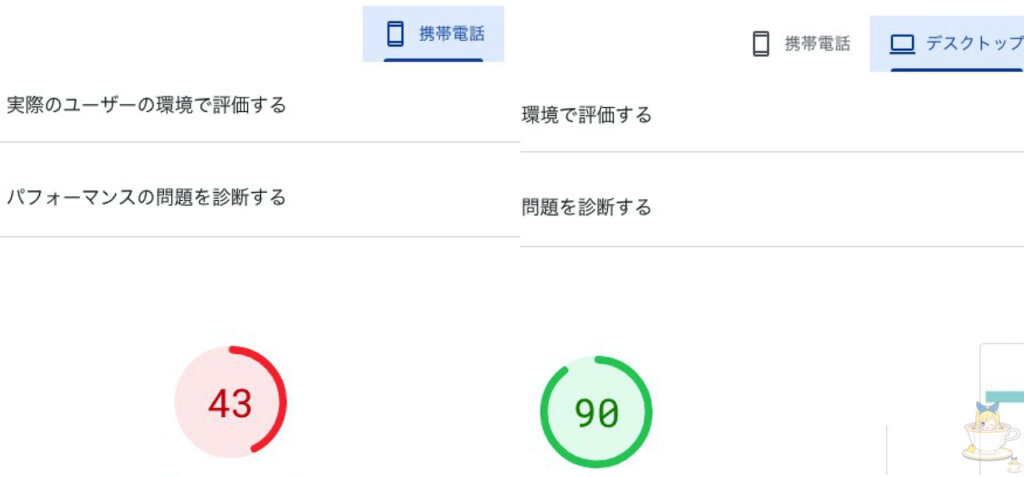
WEXAL導入後のスコア

設定後は、モバイル・43、デスクトップ・90 です。
デスクトップのスコアアップも嬉しいですが、モバイルの23から43というのは嬉しいです(もっと高速化したいけど)
| WEXAL設定前 | WEXAL設定後 | 差 | |
| モバイル | 23 | 43 | +20 |
| デスクトップ | 77 | 90 | +13 |
モバイルが20もあがったのは嬉しいですね。特にWEXAL設定前は低すぎたので。
この最適化は設定時だけでなく、定期的に最適化されるので導入直後だけ、ということはありません。
WEXAL導入後の注意点
PageSpeed Insightsスコアが改善されるWEXALですが、導入後に注意したいことがあります。
注意点
① ブログの表示崩れがないか
② プラグインの重複
ブログの表示崩れがないか
人的な最適化ではなく、AIによる最適化のためブログの表示が崩れてしまうことが考えられます。
ちなみにこのブログでは、「AFFINGER6」を使用していますが、表示崩れは起こしませんでした。
プラグインの重複
WEXALは表示高速化のため、WordPressで速度最適化を測るプラグインを使用している場合重複することがあります。
重複の恐れのあるプラグイン
- EWWW Image Optimizer
- JPEG, PNG & WebP image compression
- Imagify
- Smush
- ShortPixel
- LazyLoad
このブログの場合、EWWW Image OptimizerとLazyLoadを利用していたため、WEXAL導入後プラグインの利用をやめました。
まとめ:ConoHa WINGのWEXALでWordPressを高速化!

ConoHa WINGのWEXALについて解説しました。
この記事で紹介した設定でモバイル、デスクトップともにスコアは改善されました。
もちろん環境によって結果は異なりますが、WEXALを導入することをおすすめします。
設定やプラグインに関しては環境にあわせて調整をしていくといいと思います。




コメント