
アフィリエイトをするのに、アフィリエイトボタンを作りたいと思いますよね。
でも広告タグを改変すると違反になってしまうし、どうしたら広告タグを改変なしでボタンリンクができるんだろう?と悩むと思います。
でも、Cocoonならタグの改変なしでボタンリンクを作ることはとっても楽なんですっ!
今回はCocoonで広告タグの改変なしでボタンリンクを作る方法をご紹介します。
Cocoonでの作り方はとっても簡単です!

Cocoonの「囲みボタン」を使えば簡単
ASPにより若干の違いはありますが、基本広告タグの改変は違反になります。
かといってASPの広告タグでは惹きつけることができないのも実情です。
というかASPの広告タグでは目立ちませんよね。
そこで作りたいのがボタンリンクですが、前述の通りタグの改変は違反になるので、違反せずにボタンリンクを作る必要があります。
AFFINGER6ではちょっと面倒でしたが、Cocoonでは「囲みボタン」機能を使えば、とーっても簡単に改変なしのボタンリンクを作成することができます。
改変なしで広告をボタンリンク化する(ブロックエディタ)
今回作っていくのはこのボタンリンクです↓↓
よく見かけるボタンです。
サイズは中で丸みを帯びていてキラっと光って目をひきます。
これをコピペだけで作って行きます。
ボタンリンクを作成する
↓
広告タグをコピペする
↓
デザイン(色)設定をする
どうですか?簡単そうですよね。
実際、初心者の人でもコピペするだけなので簡単にできます!
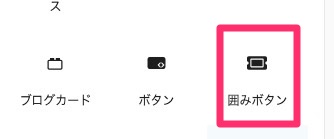
ブロックの追加
ブロックエディタの画面でブロックの追加をします

囲みボタンの作成
囲みボタンをクリックします

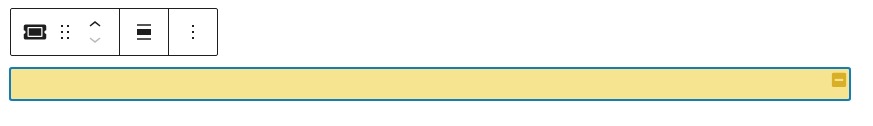
すると下記のようなものができます

これがボタンの基礎です
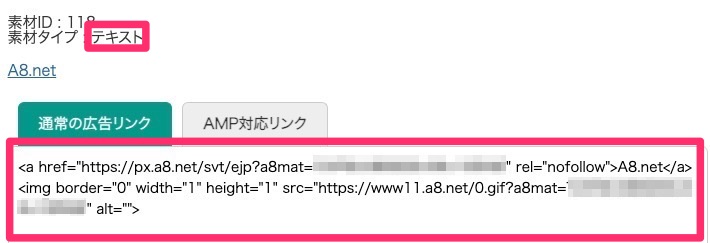
ASPの広告タグを取得する
ASPの広告タグを取得します。
このとき必ずテキストリンクを選んで下さい

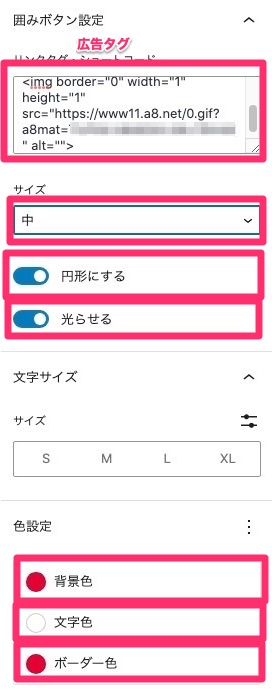
広告タグをコピペする&ボタン設定をする
先ほどASPで取得したタグを「リンクタグショートコード」にASPでコピーしたタグをコピペします。
そしてボタンサイズを選び(今回は中)、「円形にする」をオン、「光らせる」をオンにし、ボタンの色設定をします。

ボタンリンクの完成!
これでボタンリンクの完成です!
まとめ
いかがでしたか?
ASPの広告タグをコピペするだけなので初心者の人でも躓くことなく作ることができたと思います。
これは、ASPの広告タグをCSSで形を整えただけなので、改変にはあたりません(広告タグはあくまでもHTMLなので。この辺の認識はわいひらさんと同じ考え方です)
「ボタンリンク作りたいけど難しそう〜」というのもCocoonでなら簡単に作ることができるので、ぜひチャレンジしてみて下さいね!


コメント