

ブログで外部リンクの右側にアイコンがついているのを見るけれど、どうやってつけるの?

プラグインで簡単に表示させることができるわよ
ブログを見ていて、外部リンクの右側にアイコンがついているのを見たことはないでしょうか。

四角から矢印が飛び出しているような、このアイコンです。
このアイコンがあると外部リンクだとひと目見てわかりますよね。
どうやって表示させているかというと、「WP External Links」というプラグインで簡単に表示させることができます。
今回は「WP External Links」の設定方法を解説します。

WP External Linksでできること
「WP External Links」を使うことで外部リンクにアイコンをつけることができますが、他にどんなことができるのでしょうか。
別ウィンドウで開ける
リンクには内部リンク、外部リンクのふたつがあります。
外部リンクを普通に貼ると同じウィンドウで外部サイトに行ってしまうため、SEOの観点でいうと ”離脱した” とみなされ、直帰率があがります。
しかし、外部リンクに ”target_blank” とすることでリンクは同ウィンドウではなく、別ウィンドウで立ち上がるので離脱したとはみなされないためSEO的には良くなります。
もちろん、リンクを貼る時に、”target_blank” とすることもできますが面倒です。
でも、「WP External Links」を使えば自動で適用されるので楽です。
nofollow設定ができる
”nofollow”をつけずに外部リンクを貼ると自分のブログのSEOパワーが外部サイトに流れます。
またリンク先のSEOの影響を受けてしまうので、場合によっては自分のブログにマイナスの影響を受けてしまうこともあります。
そうした影響を受けないためにも外部リンクには ”nofollow” をつけるのが望ましいのですが、少し面倒です。
ですが、「WP External Links」を使えば、”nofollow” タグを自動で入れてくれるので手間がかかりません。
WP External Linksのインストール
「WP External Links」がどのようなプラグインかわかったところで、「WP External Links」のインストールをしていきましょう。
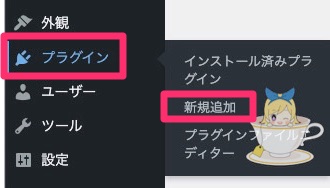
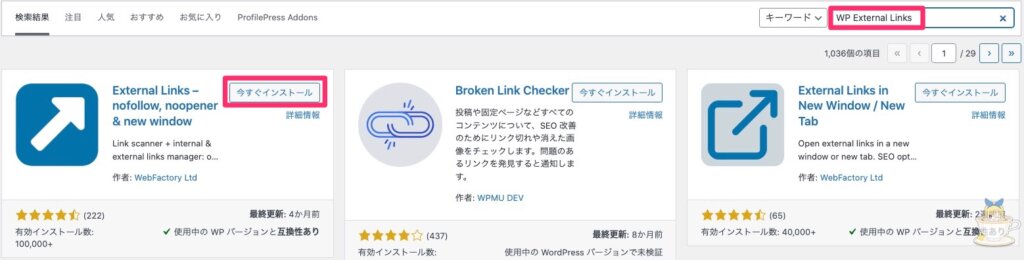
① プラグイン→新規追加

② 「WP External Links」と入力し、今すぐインストールをクリック

「WP External Links」をインストールしたら「有効化」をしましょう。
これで「WP External Links」のインストールは完了です。
WP External Linksの設定方法
プラグインをインストール&有効化をしたら、設定に移りましょう。

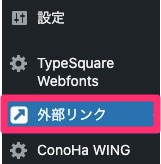
ダッシュボードで「外部リンク」をクリックします。
外部リンク

赤で囲ってあるところを設定します。
① 外部リンク設定:【設定を適用】にチェック
② 外部リンクを開く:【それぞれ別のウィンドウまたはタブ】
③ followまたはnofollowを設定:【nofollow】
④ rel属性の追加:【noopener】を追加、【noreferrer】を追加、【外部】を追加、Add【sponserd】、Add【ugc】 の全てにチェック
⑤ アイコンの種類を選択:【画像】
⑥ アイコン画像を選択:好きな画像を選ぶ
⑦ アイコンの位置:【リンクの右側】
⑧ <img>でアイコンをスキップ:【<img>タグを含むリンクにはアイコンを付与しない】にチェック
これで全ての外部リンクにアイコンがつきます。
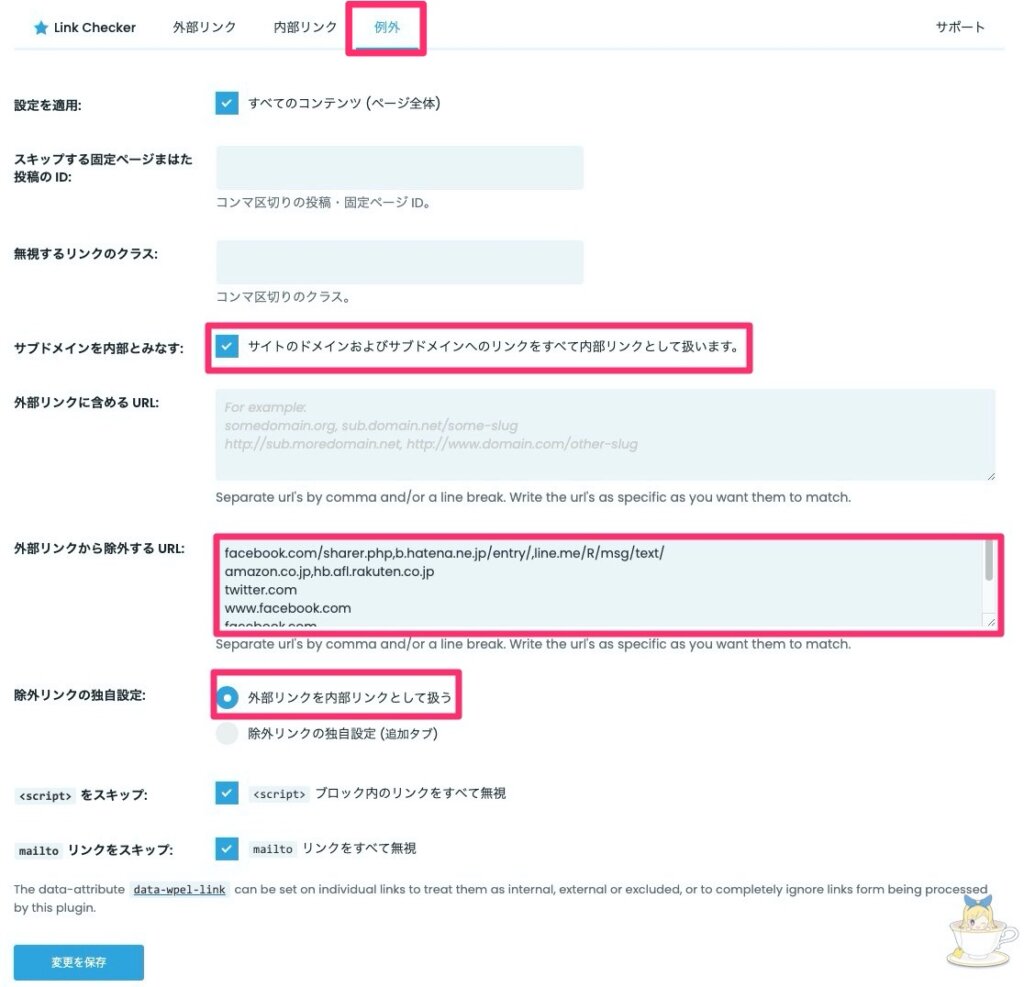
例外
上記の「外部リンク」の設定で全ての外部リンクにアイコンがつきますが、そうするとSNSアイコンにも外部リンクアイコンがついてしまいまうので、それらを表示させないように「例外」を設定します。

① サブドメインを内部とみなす:【サイトのドメインおよびサブドメインへのリンクを全て内部リンクとして扱います】にチェック
② 外部リンクから除外するURL:TwitterやFacebook等アイコンをつけたくないURLを入力します。複数ある場合は ” ,(コンマ) ” で区切っても改行してもOKです
③ 除外リンクの独自設定:【外部リンクを内部リンクとして扱う】にチェック
この設定をするとSNSアイコンから外部リンクアイコンが消えます。
設定は以上で終わりです。
お疲れ様でした。
まとめ:WP External Linkの設定方法。外部リンクにアイコンを表示させる
【例外】タブの除外するURLについてはなかったのでまとめてみました。
「WP External Links」を使うと外部リンクにアイコンをつけるだけでなく、” target_blank” や ”nofollow” をつけることができるのでとても便利です。
設定方法も難しくないので、ぜひ導入してみてください。

外部リンクアイコンを表示させるのは「WP External Links」で簡単にできます




コメント