
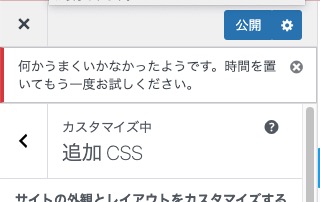
『何かうまくいかなかったようです。時間を置いてもう一度お試しください』
CSSを追加して、「公開」をクリックしたところで出たのが上記のエラーです。
抽象的すぎて、どこが問題なのかはっきりしないエラーメッセージですよね。
そもそも本当にエラーなのかもわからない。
そんなエラーメッセージですが、きちんとした(?)エラーメッセージです。
ですが、深刻なエラーではなく、とても簡単に対処できます。
対処方法をご紹介します。

何かうまくいかなかったようです。時間を置いてもう一度お試しください。と出た場合の対処法

今回このエラーにあたったのは、CSSを追加して「公開」とクリックした時です。
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」って、だから何がうまくいかなかったの?とツッコミたくなりませんか?
あまりにも抽象的だし、深刻さを感じないメッセージなので、単に保存ができないだけなのか、そう思ってしまいました。
なので、数分待ってみました。
そして、しばらくして再度「公開」をクリックしても同じメッセージが出ました。
調べると、セキュリティの問題だとか。
WAFの問題
セキュリティということで、もっと言えば、サーバーによってはWAFが問題らしいです。
WAF(ワフ)は、Webサーバの前面に配置して通信を解析し、Webアプリケーションの脆弱性を突いた攻撃を検知・防御してWebサイトを守るためのセキュリティ対策です。WAFを配置することによって、SQLインジェクションやクロスサイトスクリプティングをはじめとする、ネットワークF/WやIPS/IDSでは対応できない各種攻撃を検知・遮断することができます。
クラウド型WAFサービス・Suctum
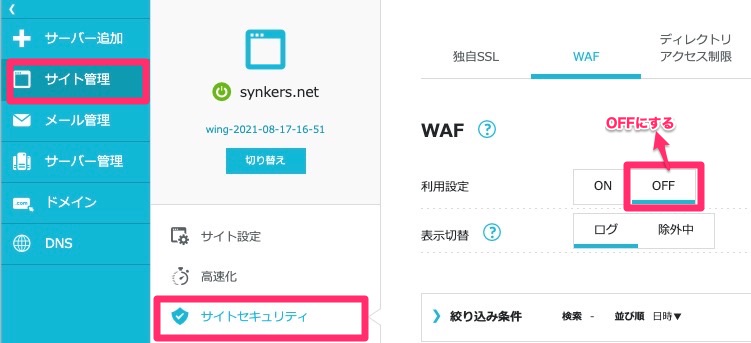
私が使用しているサーバーはConoHa WINGでWAFを導入しています。
なので、これをOFFにします。

「サイト管理」→「サイトセキュリティ」→WAFを「OFF」にしていきます。
WAFをOFFにして、先程の「公開」をクリックするときちんと保存することができました。
これは、ConoHa WINGに限らず、ロリポップやその他WAFを搭載しているレンタルサーバーでもWAFのOFFで対処できると思われます。
ちなみに、作業をしたらWAFは必ずONに戻しましょうね。
プラグインの問題
WAFを導入していない、またはWAFのOFFでは解決しなかった。
その場合はプラグインの問題かと思われます。
なので、面倒ですが、まずは一度全てのプラグインを無効化にして、ひとつずつ有効にしていきましょう。
まとめ:「何かうまくいかなかったようです。時間を置いてもう一度お試しください」と表示された場合
エラーというと、対処が大変なものもありますが、今回のケースはセキュリティの問題ではありますが、それほど深刻ではありません。
WAFが導入されていれば、一度OFFにし、それでも解決できない、またはWAFを導入していない場合はプラグインを疑いましょう。




コメント