
アフィリエイトをするときにボタンリンクを作ることがありますよね。
でも、広告タグを改変すると規約違反になってしまったりします。
それでもボタンリンクを作りたいんだ!
もちろん、AFFINGER6でも広告タグの改変なしにボタンリンクを作ることはできます。
が、クラシックエディタでの作り方ばかりなので、ブロックエディタ(グーテンベルク)での簡単な作り方をご紹介します。
コードを使うけど、コピペだから簡単にできます!

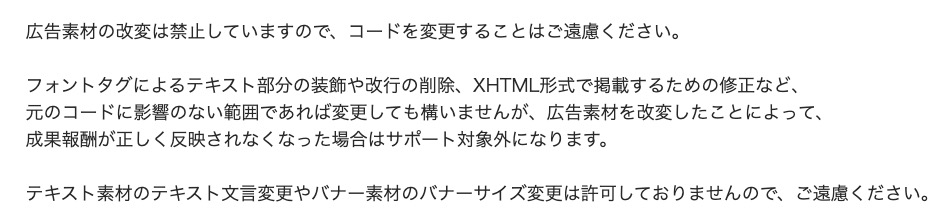
ASPの規約はなかなか厳しい
ボタンリンクを作成するのにコードの一部だけを使うとボタンリンクを作るのは簡単です。
ですがっ!
これ、ASPにより多少の差はありますが規約違反になったりします。

上記はA8.netの規約です。
禁止されています。
多少の修正はいいようなので、規約に則ってボタンリンク化したいものです。
改変なしで広告をボタンリンク化する(ブロックエディタ)
ということで広告コードを改変なしにボタンリンク化するのですが、クラシックエディタでの紹介ばかりで、ブロックエディタでは作れないの?ということで、ブロックエディタでの作り方です。
今回作るのはこんなボタン↓
アフィリエイトサイトでよく見かけますよね。
このボタンを作っていきます。
もちろん、きちんと光らせますっ!
ボタンリンクを作成する(ブログ上)
↓
ASPのテキスト広告コードをコピーする(ASP)
↓
作ったボタンリンクをHTML化し、<a href=”〜”>〜</a>の部分をASPから取った広告コードに変える(ブログ上)
流れを見るとそんなに難しいものではないことがわかると思います。
とはいえ、コードを使うので初心者の人は「難しそう」と思うかもしれません。
本当はもっとコピペを増やすやり方もあるのですが、単なるコピペとはいえコードの一部が抜けたりしてもボタン化されないので、初心者の人でも失敗しないように極力コピペも減らしたやり方をご紹介します。
ボタンリンクを作成する
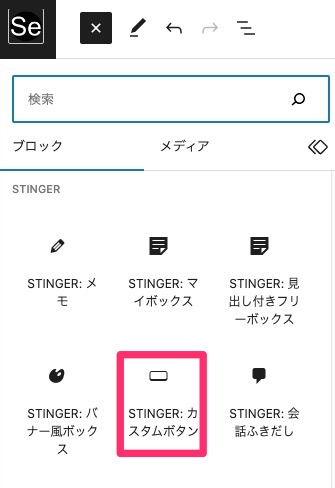
ブロックエディタの投稿画面で、+ → 「STINGERカスタムボタン」をクリックする

ボタンの設定をする
するとボタンが作成されるので、画面右側でボタンを設定していきます。
「テキスト」や「アイコン」は設定不要なので、ずーっと下へスクロールします。

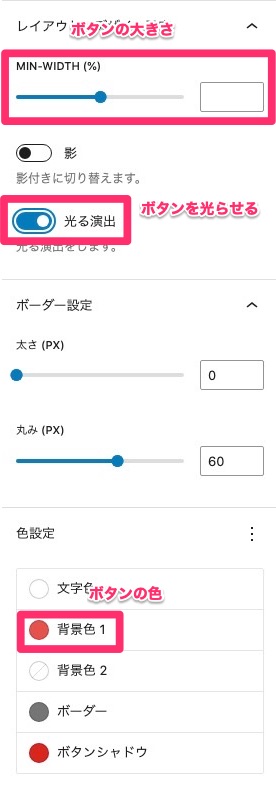
「レイアウト・デザイン設定」以下の3つを設定します。

MIN-WIDTH(%):ボタンの横幅
光る演出:右側へ
背景色1:ボタンの色
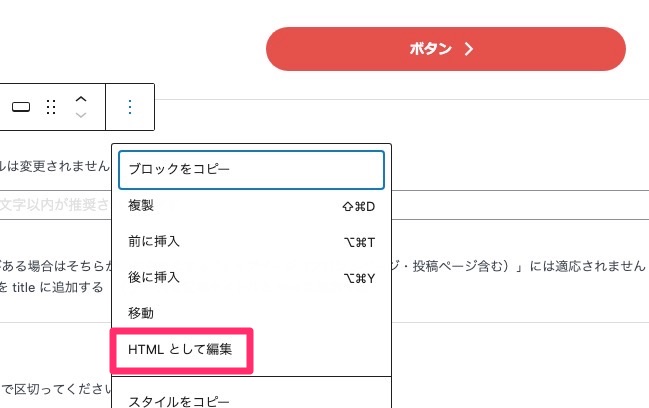
ボタンをHTML化する
… → 「HTMLとして編集する」

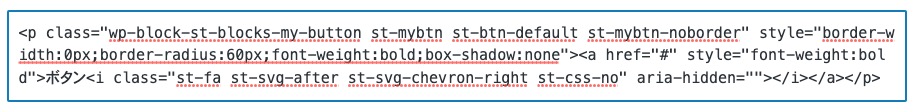
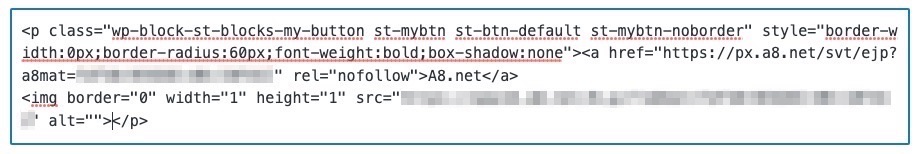
すると先ほど作成したボタンが以下のようにHTML化されます。

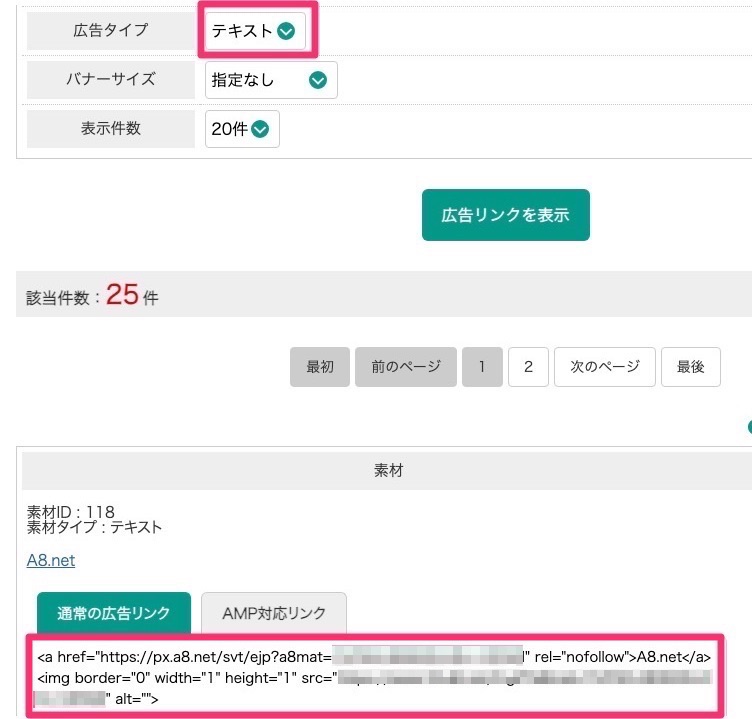
ASPの広告コードをコピーする
ASPのサイトで広告コードを取得します。
取得するのは必ずテキストリンクにして下さい。

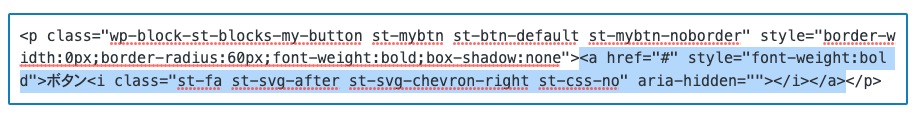
<a href=”〜”>〜</a>にASPの広告コードを貼る
先ほど作成したボタンのHTML化の中でASPの広告コードを貼り付けるのは、下記のブルーに選択されているところです。

そこにASPで取得したコードを貼り付けます。

完成!
HTMLコードの外側をクリックするとボタンが作成されていることがわかります。

このとき、「このブロックには、想定されていないか無効なコンテンツが含まれています。」という文言が表示されますが問題ないので、そのまま無視して大丈夫です。
まとめ
いかがでしたか?
作成したボタンのHTMLを他にコピーして…というやり方があるのですが、ごちゃごちゃわかりにくいのと、HTMLコードが少しでもコピー漏れしてもボタン化されないので、初心者の人でも失敗のないやり方をご紹介しました。
文字で読むと「難しそう」と思うかもしれませんが、実際にやってみるとそんなことはないのでチャレンジしてみて下さい。



コメント